[Ghost]Lightsailから設定後にhttp Mixed Contentが表示される
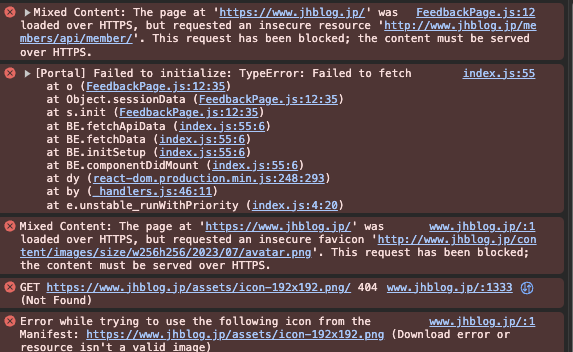
Lightsail公式の手順に従って設定を行うと、基本的な表示はできるようになります。しかし、以下のような混合されたコンテンツのブロックが表示されるようになります。  解決としては、インスタンスのssh接続後、
解決としては、インスタンスのssh接続後、
1
sudo vim /opt/bitnami/apache2/conf/httpd.conf
\
を入力し、
1
2
3
4
5
6
7
8
<IfModule headers_module>
#
# Avoid passing HTTP_PROXY environment to CGI's on this or
# backend servers which have lingering "httpoxy" defects.
# 'Proxy' request header is undefined by the IETF, not list
#
RequestHeader unset Proxy early
</IfModule>
ここを探して、以下のように1行追加します。
1
2
3
4
5
6
7
8
9
<IfModule headers_module>
#
# Avoid passing HTTP_PROXY environment to CGI's on this or
# backend servers which have lingering "httpoxy" defects.
# 'Proxy' request header is undefined by the IETF, not list
#
RequestHeader unset Proxy early
RequestHeader set X-Forwarded-Proto "https"
</IfModule>
–
次に、以下のコマンドからghost設定ファイルを変更します。
1
sudo vim /bitnami/ghost/config.production.json
以下のように表示されます。
1
2
3
4
5
6
7
8
9
10
11
12
{
"database": {
...
}
},
"url": "http://jhblog.jp",
"server": ...,
"mail": ...,
"logging": ...,
"process": "local",
"paths": { "contentPath": "/opt/bitnami/ghost/content" }
}
ここのurlをhttpsに変更します。
1
2
3
4
5
6
7
8
9
10
11
12
{
"database": {
...
}
},
"url": "https://jhblog.jp",
"server": ...,
"mail": ...,
"logging": ...,
"process": "local",
"paths": { "contentPath": "/opt/bitnami/ghost/content" }
}
保存後、インスタンスを再起動します。
CORSの問題もあったので、上記のhttpd.confの一番最後にCORSを許可するようヘッダーを追加したら治っていました。
1
Header set Header set Access-Control-Allow-Origin "*"
This post is licensed under CC BY 4.0 by the author.